フォントって大事
WEB担当は最近、過去の記事のサムネイルに文字やイラストを追加しています。
今回は、私が毎日にらめっこしているフォントのテイストについてお話します。
サムネイルは、記事の表紙です。画像を見るだけで、なんとなく内容が分かるのが理想です。
TwitterなどのSNSで見かけたときや、サイト内で記事を探しているときに、「何を扱っているのか」「どの程度読みやすそうか」が分かると、クリックしてもらいやすくなると考えています。
フォントは記事のテイストを予想してもらうための、大事な要素のひとつと言えるでしょう。
フォントが与えるイメージ
硬めのフォントであれば、
・大事なことが書いてあるかも
・しっかり解説してそう
・文字数が多くて読みづらそう
といったイメージが湧くかと思います。
逆に、フレンドリーな感じのフォントであれば
・気軽に読めそう
・面白いことかいてあるかも
・内容が少なそう
といった印象を受けるのではないでしょうか。
どちらも、長所もあれば短所もあります。
記事の内容に合うよう、それらをどう調整するかで、いつもウンウン唸っているわけです。
実際にフォントを変えてみると
試しに少し、フォント周りをいじってみました。
(ブログ記事なのでさっとですが)
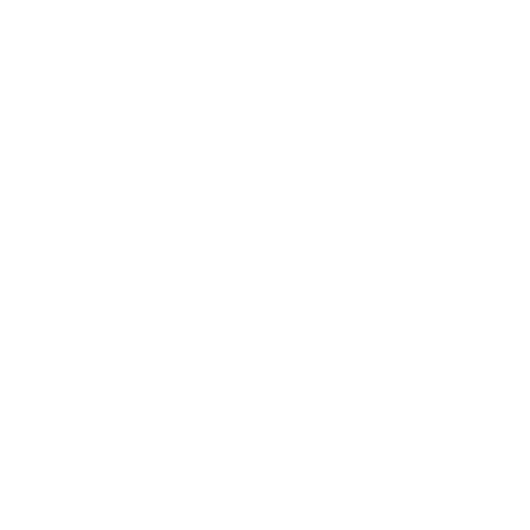
以下は、先週投稿した、加賀のブログ記事のサムネイルです。

サムネイルを作成するにあたり、「この記事のテイストは、どこを目指すべきなのか」というのを考えます。
今回の記事の内容を短くまとめると、「夜、ネガティブな思考になってしまうとき、思考を切り替える手段として塗り絵を始めた」という話です。
メンタルヘルスの話題として、ちょっと固めな話題と考えることもできますが、やはりどちらかと言うと日常の話題ではないでしょうか。
そうして、テイストが決まったので、次はポイントを決めてフォント選びを始めます。
今回のポイントは以下のとおりにしました。
・気軽に読めそうな感じ
・個人的な話題と分かる
・ポジティブさ
ネガティブな話もしていますが、その解消方法の模索なので、ポップでポジティブな印象を受けるフォントにすると決めました。
これを白い文字にして縁取ることで、塗り絵風にし、最初の部分だけ半端に色を入れることで、塗り絵をしている感じにしています。
もっとこだわれば、パーツごとに色を塗り分けたりして、もっと塗り絵っぽさを追求できるのかもしれませんが、さすがにそこまで時間を割けないので、ささーっと作っています。
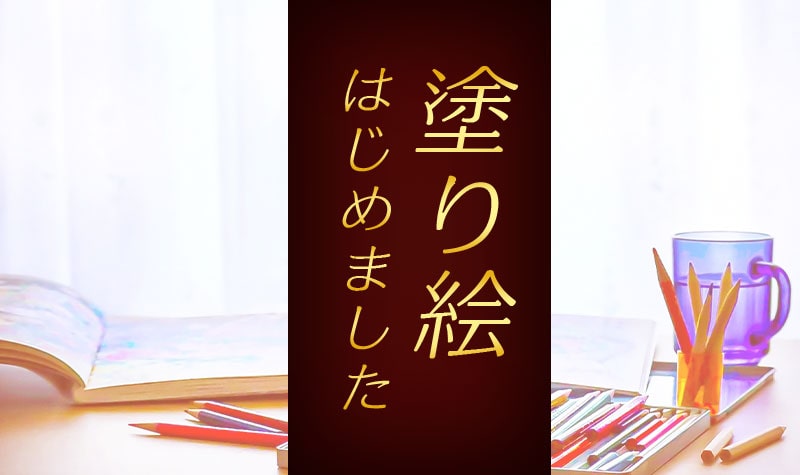
ザ・シンプル

こちらは、真面目な印象を与えやすい、明朝体です。
この画像だけ見たときに、人によっては「なんかの新サービスの案内かな?」という印象を受けるのではないかと思います。
楽しい感じもなく、ちょっと内容と合わないのでNGです。
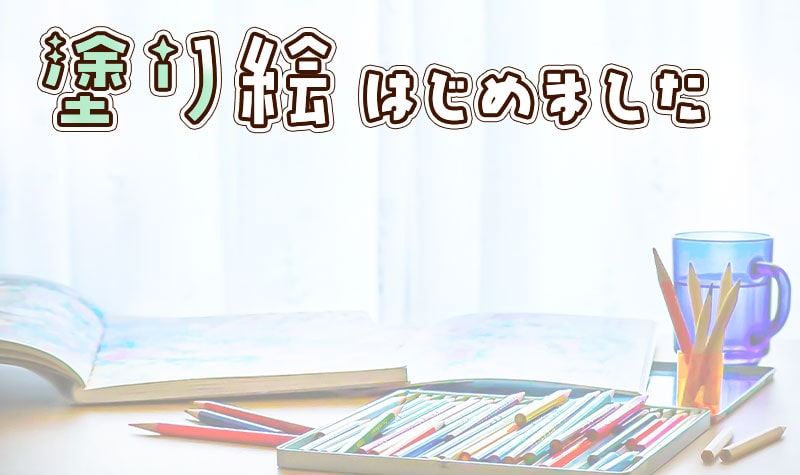
高尚な趣味感

こちらは、やや高級感のある特徴的なフォントです。
ゴールド風に文字の真ん中を明るくし、ベースに暗めのグラデーションを置くことで、ラグジュアリーな雰囲気を演出しています。
背景の色味もやや赤系に寄せました。
もうこうなると、メンタルのための塗り絵ではなく、「塗り絵というエレガントなご趣味」という感じになってしまい、やっぱり内容に合致しません。
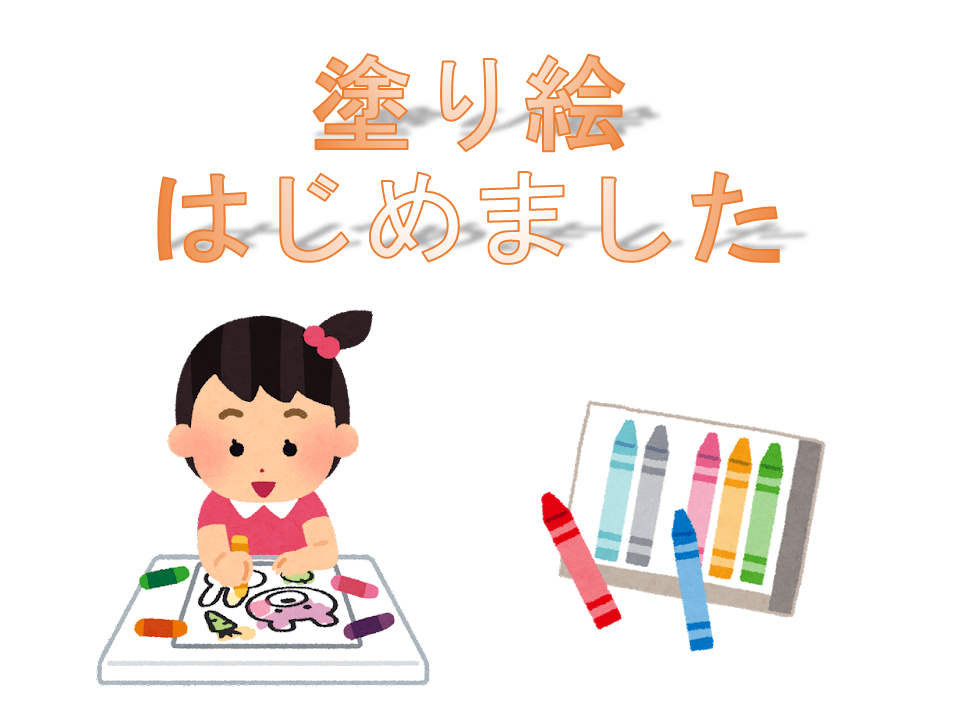
全然伝わらない

こちらは新たに5分(素材の検索時間を含む)かけて作った、ある意味スーパーなデザインです。
他のサムネイルに比べて、浮かぶイメージが少ないのではないでしょうか。
あまりじっくり見られる機会はないサムネイルですが、実は文字外の情報があるんですね。
これからもいろいろ研究して、クリックされやすいサムネイルにすることで、記事を読んでもらえる機会、障害年金を知ってもらうきっかけを作っていきたいと思います。
- キセ
- さがみ社会保険労務士法人
湘南平塚オフィス所属 - WEB担当